
Sudah Lama saya share tentang trik blogger . kebanyakan skrng software,game dll
kali ini saya akan share trik blogger
Silahkan sobat Copy Paste Script di bawah ini sebelum kode ]]></b:skin> kemudian simpan di blogs sobat
#comment-form iframe{
background:#ffffff url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/Blogspot-Variasi-Blogger-1.jpg) ;
border:1px solid #9999FF;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#7EB2AC;
width:450px;
height:230px;
}
#comment-form iframe:hover{
background:#000000 url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/rumput.jpg);
border:1px solid #999FFF;
}
Dengan cara Silahkan Log in ke blogs sobat >> klik Rancangan >> klik Edit Html >> centang Expand Template Widget , kemudian tekan Ctrl + f silahkan paste script ]]></b:skin> jika sudah ketemu silahkan paste script diatas , kemudian cari kembali script yang mirip di bawah ini
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='580'/>
jika sudah ketemu silahkan tambahkan kode script <div id='comment-form'> dan </div> diantara kode script di atas sehingga jika digabungkan akan seperti di bawah ini
<div id='comment-form'>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='580'/>
</div>
kemudian Simpan dan Lihat Hasilnya , Semoga Bermanfaat


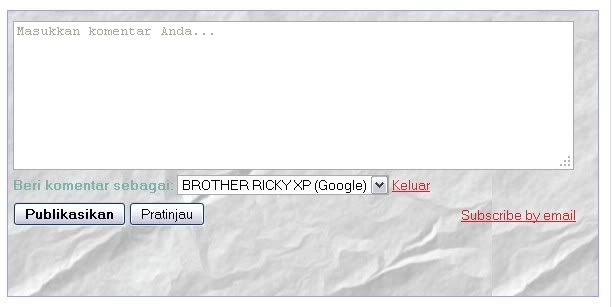
 Cara Membuat Background Gambar Pada Kotak Komentar
Cara Membuat Background Gambar Pada Kotak Komentar

















0 komentar:
Posting Komentar
Berikut Adalah Peraturan Dalam Berkomentar Di Blog Ini :
1. Dilarang menyebarkan hal-hal yang negative.
2. Dilarang menyepam di post kami.
3. Dilarang menyebarkan PORNOGRAFI atau SARA di bLog ini.
2012© All Rights Reserved.
▐▌▌│▌▌▌│▌▌│▌▌▌▌▐│▌▌
✔ Vᴇʀɪfɪᴇᴅ BʟᴏG Offɪᴄɪᴀʟ
© BʟᴏG Oʀɪɢɪɴᴀʟ & Offɪᴄɪᴀʟ